Above the fold là gì?
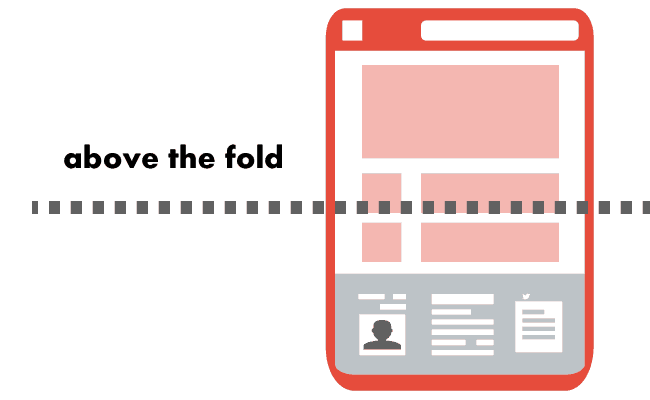
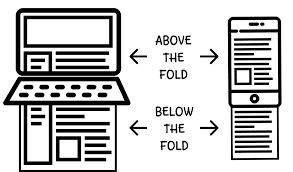
Above the Fold là thuật ngữ trong thiết kế web để chỉ phần màn hình được hiển thị trực tiếp khi trang web được tải lên, mà người dùng có thể nhìn thấy mà không cần phải cuộn xuống. Thuật ngữ này bắt nguồn từ ngày xưa khi báo chí in trên giấy, và các tiêu đề quan trọng được đặt phía trên phần gấp của tờ báo, nơi người đọc có thể nhìn thấy ngay khi mở báo lên.
Trang web có phần Above the Fold đóng vai trò quan trọng trong việc thu hút sự chú ý và gây ấn tượng ban đầu đối với người dùng. Đây là vùng không gian quan trọng nhất để truyền tải thông điệp chính của trang web, tạo sự hấp dẫn và khơi gợi sự tò mò để người dùng tiếp tục khám phá trang web.

Xem thêm:
- Tối ưu hóa Schema Markup cho SEO
- Tạo landing page hiệu quả trên WordPress để tăng tỷ lệ chuyển đổi
- Gamification – Ứng dụng kỹ thuật trong game
- SSL (Secure Sockets Layer)
- CTA (Call-to-Action)
- Social Proof: Xây dựng lòng tin và tăng cường hiệu quả tiếp thị
Các hình thức Above the fold cho website
Trong lĩnh vực thiết kế web, có nhiều chiến lược và yếu tố thiết kế được áp dụng để tối ưu hóa phần Above the Fold của trang web, nơi người dùng thường xem đầu tiên khi truy cập trang. Dưới đây là một số hình thức phổ biến mà các nhà thiết kế thường sử dụng:
- Tiêu đề và Lời chào: Sử dụng một tiêu đề chủ đề và lời chào mở đầu hấp dẫn để ngay lập tức thu hút sự chú ý của người dùng.
- Hình ảnh chất lượng cao: Sử dụng hình ảnh đẹp, thu hút và liên quan đến nội dung để tạo ấn tượng mạnh ngay từ phần Above the Fold.
- Mô tả ngắn gọn: Cung cấp một mô tả ngắn gọn, súc tích về nội dung hoặc giá trị mà trang web mang lại, giúp người dùng hiểu rõ hơn và kích thích sự tò mò.
- Lời kêu gọi hành động (CTA): Đặt một lời kêu gọi hành động rõ ràng và hấp dẫn, như “Đăng ký ngay,” “Mua ngay” hoặc “Tìm hiểu thêm,” khuyến khích người dùng thực hiện hành động cụ thể.
- Thông tin quan trọng: Đặt các thông tin quan trọng như sản phẩm, dịch vụ nổi bật hoặc lợi ích đáng chú ý phía trên cùng để thuận tiện cho người dùng nhìn thấy và hiểu.
- Video giới thiệu: Sử dụng video ngắn để giới thiệu về trang web, sản phẩm hoặc dịch vụ. Video có thể thu hút sự chú ý bằng hình ảnh và âm thanh đồng thời.

Tuy nhiên, không có một phương pháp Above the Fold nào phù hợp cho tất cả các trang web. Mỗi ngành nghề và mục tiêu của trang web đều đòi hỏi các yếu tố thiết kế khác nhau. Quan trọng nhất là tạo ra một phần hấp dẫn, dễ hiểu và thu hút sự chú ý của người dùng, phản ánh đồng thời mục tiêu và thông điệp của trang web.
Lợi ích của Above the fold cho website
Phần “Above the Fold,” hay còn được gọi là phần “trên mặt” của trang web, đóng một vai trò vô cùng quan trọng trong việc thu hút sự chú ý và tạo ấn tượng ban đầu với người dùng. Việc tối ưu hóa khu vực này không chỉ là một chiến lược thiết kế mà còn là một chiến lược tăng cường trải nghiệm người dùng và hiệu suất trang web. Dưới đây là một số lợi ích quan trọng của việc tối ưu hóa phần Above the Fold trong thiết kế website:
- Tăng Tỷ lệ Chuyển đổi: Phần này là điểm đầu tiên mà người dùng tiếp xúc khi truy cập trang web. Truyền đạt thông điệp quan trọng và hấp dẫn từ đầu có thể tăng tỷ lệ chuyển đổi. Người dùng sẽ được kích thích và có động lực để thực hiện hành động mà bạn mong muốn, chẳng hạn như mua sản phẩm, đăng ký dịch vụ, hoặc điền thông tin liên hệ.
- Tạo Ấn Tượng Mạnh: Above the Fold đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu với người dùng. Một thiết kế hấp dẫn, nội dung chất lượng và giao diện dễ sử dụng sẽ tạo cảm giác tích cực về trang web và thúc đẩy người dùng ở lại lâu hơn. Điều này giúp xây dựng niềm tin và tạo ra trải nghiệm người dùng tích cực.
- Tăng Tương Tác và Thời Gian Ở Lại: Phần Above the Fold hấp dẫn và gợi cảm có thể thúc đẩy người dùng tương tác nhiều hơn với trang web và dành thời gian khám phá nội dung phía dưới. Điều này tạo ra một trải nghiệm tốt hơn và tăng cơ hội để truyền đạt thông điệp, giới thiệu sản phẩm hoặc dịch vụ của bạn.
- Nâng cao Thứ Hạng Tìm Kiếm: Google và các công cụ tìm kiếm khác đánh giá phần Above the Fold để đánh giá sự phù hợp và chất lượng của trang web. Một phần Above the Fold tốt có thể cải thiện SEO và giúp trang web xếp hạng cao hơn trên kết quả tìm kiếm. Điều này làm tăng khả năng hiển thị trang web của bạn cho nhiều người dùng hơn và thu hút lưu lượng truy cập tự nhiên.

Tóm lại, việc tối ưu hóa phần Above the Fold trong thiết kế web mang lại nhiều lợi ích quan trọng cho trang web của bạn. Nó không chỉ giúp tăng tỷ lệ chuyển đổi và tạo ấn tượng mạnh mẽ, mà còn thúc đẩy tương tác và thời gian ở lại của người dùng, cùng với việc cải thiện thứ hạng tìm kiếm. Do đó, đảm bảo rằng phần Above the Fold của trang web của bạn được thiết kế một cách hấp dẫn, chuyên nghiệp và thu hút người dùng ngay từ lần đầu tiên họ truy cập là quan trọng.
Một số điểm cần lưu ý để tạo ra một Above the Fold hiệu quả
Để tạo ra một phần Above the Fold hiệu quả trong thiết kế web, dưới đây là một số điểm cần lưu ý:
- Điều hướng rõ ràng: Đảm bảo rằng điều hướng trên phần Above the Fold dễ hiểu và dẫn dắt người dùng vào các phần quan trọng của trang web. Sử dụng menu, nút hành động hoặc các liên kết đáng chú ý để hướng dẫn người dùng tiếp cận thông tin và chức năng quan trọng.
- Nội dung chính sắc nét: Đặt nội dung chính trong phần Above the Fold để nhanh chóng chứng minh giá trị của trang web cho người dùng. Tóm tắt thông tin quan trọng, điểm nổi bật của sản phẩm hoặc dịch vụ, và lợi ích mà người dùng có thể nhận được khi tương tác với trang web.
- Thông điệp rõ ràng: Sử dụng câu chữ, tiêu đề hoặc slogan mạnh mẽ và súc tích để truyền tải thông điệp chính của trang web. Điều này giúp người dùng hiểu rõ mục tiêu của trang web và tạo sự kích thích ban đầu để tiếp tục khám phá.
- Hình ảnh và hình minh họa hấp dẫn: Sử dụng hình ảnh hoặc hình minh họa chất lượng cao để thể hiện một cách hấp dẫn về sản phẩm, dịch vụ hoặc thông điệp của bạn. Hình ảnh nên gợi lên cảm xúc và thu hút sự chú ý của người dùng.
- Giao diện thân thiện di động: Với sự gia tăng sử dụng thiết bị di động, đảm bảo rằng phần Above the Fold được tối ưu hóa cho trải nghiệm di động. Điều này bao gồm sử dụng hình ảnh và văn bản phù hợp, đảm bảo tính tương thích với các kích thước màn hình khác nhau và cung cấp điều hướng dễ dàng cho người dùng trên thiết bị di động.
- Gọi tác động hành động (CTA): Đặt một CTA rõ ràng và hấp dẫn để khuyến khích người dùng thực hiện hành động như mua hàng, đăng ký hoặc liên hệ. Sử dụng từ ngữ kích thích và tạo cảm giác gấp rút để thúc đẩy hành động của người dùng.
- Tối ưu hóa tốc độ tải trang: Đảm bảo rằng trang web của bạn có thời gian tải trang nhanh để tránh việc người dùng rời bỏ trang web trước khi phần Above the Fold hiển thị. Tối ưu hóa hình ảnh, sử dụng mã nguồn tối ưu và sử dụng các công cụ để đo và cải thiện tốc độ tải trang.
- Kiểm tra và tối ưu hóa: Thử nghiệm phần Above the Fold của trang web với người dùng thực để xác định hiệu quả và sửa lỗi nếu cần. Theo dõi các chỉ số và dữ liệu phân tích để hiểu cách người dùng tương tác với phần Above the Fold và điều chỉnh dựa trên kết quả thu được.

Việc tạo ra một phần Above the Fold hiệu quả đòi hỏi sự cân nhắc kỹ lưỡng và sự tập trung vào sự hấp dẫn và tương tác với người dùng. Bằng cách áp dụng các nguyên tắc và các yếu tố trên, bạn có thể tạo ra một phần Above the Fold hấp dẫn, thu hút người dùng và thúc đẩy họ tiếp tục khám phá trang web của bạn.
Ưu và nhược điểm của Above the Fold
Ưu điểm:
- Tạo ấn tượng ban đầu: Phần Above the Fold là phần đầu tiên mà người dùng nhìn thấy khi truy cập trang web. Nó có thể tạo ra một ấn tượng mạnh mẽ ban đầu và thu hút sự chú ý của người dùng.
- Tăng tốc độ tải trang: Vì phần Above the Fold hiển thị trước, việc tối ưu hóa nội dung và hình ảnh trong phần này giúp giảm thời gian tải trang và cải thiện trải nghiệm người dùng.
- Truyền tải thông tin quan trọng: Above the Fold cho phép truyền tải thông tin quan trọng và lợi ích chính của trang web một cách nhanh chóng và súc tích. Điều này giúp người dùng hiểu rõ mục đích và giá trị của trang web.
- Tạo sự tương tác và hành động: Với các yếu tố như gọi tác động (call to action), nút hành động hoặc biểu ngữ hấp dẫn, Above the Fold có thể khuyến khích người dùng thực hiện hành động như mua hàng, đăng ký hoặc khám phá thêm nội dung.
Nhược điểm:
- Hạn chế không gian: Vì Above the Fold là phần đầu tiên xuất hiện trên trang, không gian hiển thị có hạn. Điều này có thể gây hạn chế trong việc truyền tải thông tin chi tiết hoặc hiển thị toàn bộ nội dung quan trọng.
- Sự cạnh tranh với quảng cáo: Phần Above the Fold thường là vị trí quan trọng và thu hút sự chú ý của người dùng, điều này cũng làm cho nó trở thành nơi cạnh tranh với quảng cáo trả tiền và nội dung khác. Điều này có thể làm giảm khả năng nhận diện và tương tác của người dùng với nội dung của trang web.
- Đa dạng thiết bị và kích thước màn hình: Với sự đa dạng của thiết bị và kích thước màn hình, việc thiết kế Above the Fold phải đảm bảo tính tương thích và khả năng hiển thị tốt trên các thiết bị khác nhau.
- Thể hiện chính xác nội dung: Vì Above the Fold chỉ hiển thị một phần nhỏ của nội dung trang web, việc thể hiện chính xác thông tin và lợi ích của trang web có thể trở thành thách thức. Cần có sự cân nhắc cẩn thận để đảm bảo việc truyền tải thông tin một cách rõ ràng và chính xác.

Mặc dù có nhược điểm nhưng khi được thiết kế và tối ưu hóa đúng cách, Above the Fold vẫn là một yếu tố quan trọng trong việc tạo ra ấn tượng ban đầu và thu hút sự quan tâm của người dùng.
Kết luận
Tổng kết lại, khái niệm “Above the Fold” đóng một vai trò quan trọng trong lĩnh vực thiết kế web, đặc biệt là khi nó liên quan đến việc tối ưu hóa trải nghiệm người dùng. Khi được áp dụng đúng cách, “Above the Fold” không chỉ làm tăng tương tác và hiệu quả của trang web, mà còn tạo ra một ấn tượng đầu tiên mạnh mẽ, khuyến khích người dùng tiếp tục khám phá nội dung.
Để tạo ra một “Above the Fold” hiệu quả, nên chú ý đến các yếu tố quan trọng như thiết kế hấp dẫn, truyền đạt thông điệp rõ ràng, giao diện thân thiện với người dùng và đặc biệt là tốc độ tải trang nhanh. Bằng cách tối ưu hóa khu vực trên cùng của trang web, chúng ta có thể thu hút sự chú ý của người dùng ngay từ khi họ truy cập và khích lệ họ tiếp tục khám phá nội dung phía dưới. Điều này giúp xây dựng một trải nghiệm người dùng tích cực và thúc đẩy sự tương tác sâu rộng trên trang web.